共通テンプレート
共通のテンプレートを編集する
場所:view/layout
<!DOCTYPE html> <html> <head> <title>Mebuy</title> <%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %> <%= javascript_include_tag "application", "data-turbolinks-track" => true %> <%= csrf_meta_tags %> </head> <body> <%= image_tag "logo.png" %> <%= yield %> <%= link_to "HOME",projects_path %> </body> </html>
yieldの部分に各view独自の構造が挿入される形。
画像を表示
- イメージタグヘルパーと使うと楽(rails)
<%= image_tag "logo.png" %>
このタグはassets/imagesフォルダにある画像を参照してくれるので、必要な画像はこのフォルダに突っ込んどく。イメージタグ書くより遥かに楽ちん♩
リンク
これもヘルパーが用意されている。
<%= link_to "HOME", projects_path %>
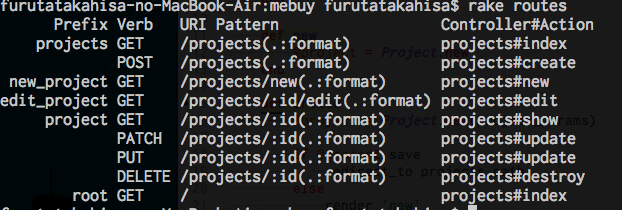
カンマより右側はファイルのパスを表している。rake routesで表示されるあれ!

左側に書いてある名前_pathで真ん中に表示されているURIに変換してくれる!便利!